Leveraging Amazon Translate for Real-Time Language Translation in Your Web Application
Introduction:
Amazon Translate is a text translation service that uses advanced machine learning technologies to provide high-quality translation on demand. You can use Amazon Translate to translate unstructured text documents or to build applications that work in multiple languages.

Understanding Amazon Translate:
Amazon Translate neural machine translation service, which is a form of language translation automation that uses deep learning models to deliver more accurate and more natural sounding translations than traditional statistical and rule-based translation algorithms. The engines are trained on a wide variety of content across different use cases and domains to perform well on many kinds of content.
Key Features:
Broad Language Coverage:
Amazon Translate supports translation between the following 75 languages: Afrikaans, Albanian, Amharic, Arabic, Armenian, Azerbaijani, Bengali, Bosnian, Bulgarian, Chinese (Simplified), Catalan, Chinese (Traditional), Croatian, Czech, Danish, Dari, Dutch, English, Estonian, Finnish, French, French (Canada), Georgian, German, Greek, Gujarati, Haitian Creole, Hausa, Hebrew, Hindi, Hungarian, Icelandic, Indonesian, Irish, Italian, Japanese, Kannada, Kazakh, Korean, Latvian, Lithuanian, Macedonian, Malay, Malayalam, Maltese, Mongolian, Marathi, Norwegian, Farsi (Persian), Pashto, Polish, Portuguese, Portuguese (Portugal), Punjabi, Romanian, Russian, Serbian, Sinhala, Slovak, Slovenian, Somali, Spanish, Spanish (Mexico), Swahili, Swedish, Filipino Tagalog, Tamil, Telugu, Thai, Turkish, Ukrainian, Urdu, Uzbek, Vietnamese, and Welsh.
Neural Network-Based:
With Active Custom Translation (ACT), Amazon Translate empowers you to exert precise control over machine translation outputs. By importing your parallel data into Amazon Translate, you can tailor the machine-translated results to your specific requirements. ACT delivers customized translations without the overhead of constructing and managing a bespoke translation model. Plus, you can effortlessly refresh your parallel data whenever necessary, ensuring your tailored translations remain current at no additional cost.Language Identification:
Amazon Translate automatically identifies the source language when it is not specified.Real-Time Document Translation:
Amazon Translate supports real-time document translation of Text, HTML and Docx files.
Pay-Per-Use:
With Amazon Translate you pay only for what you use, making it easy and cost-effective to scale your translation needs. You are charged based on the total number of characters sent to the API for translation.
Setting Up Amazon Translate:
AWS provides SDKs for various computer languages. The SDK manages many of the API connection details for your client, such as signature calculation, request retry handling, and error handling.
The following examples demonstrate how to use Amazon Translate TranslateText operation using Go.
-> For more info on setting up please visit: https://docs.aws.amazon.com/translate/latest/dg/setting-up.html
Building the Web Application:
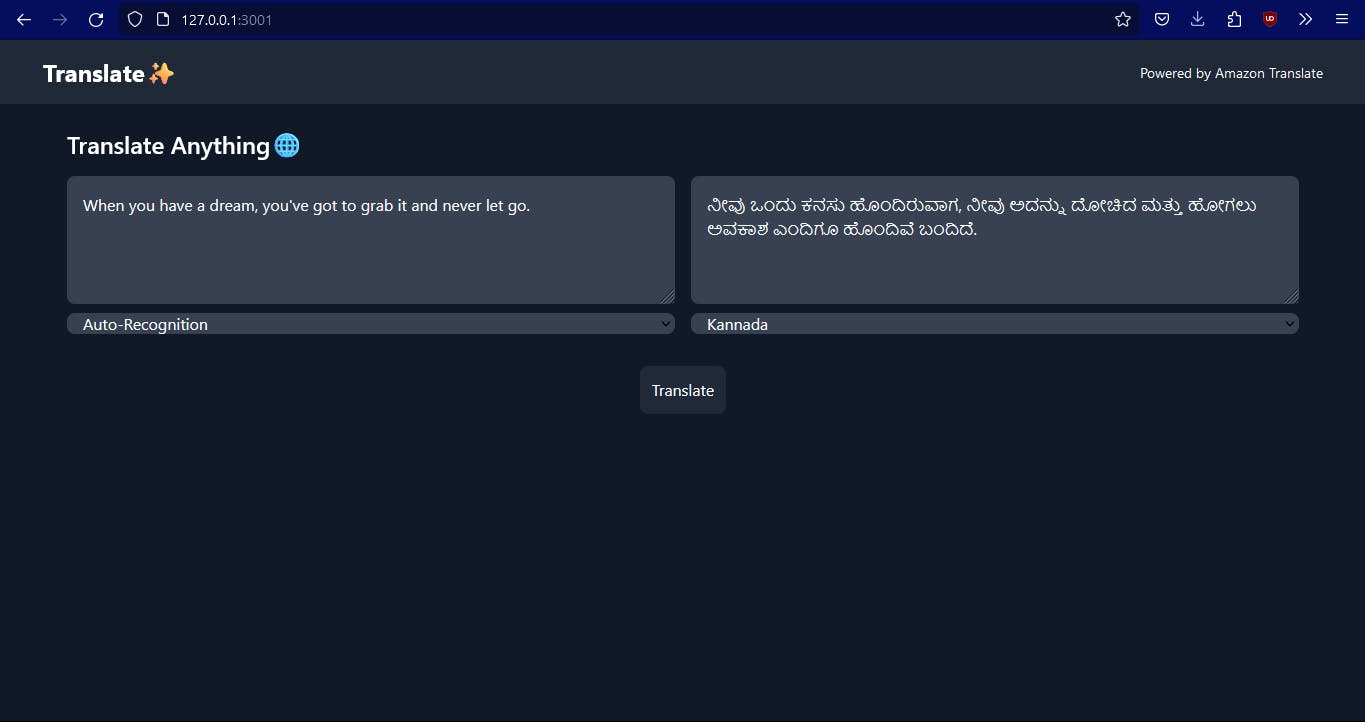
The purpose of the web application is to provide a real-time language translation service, allowing users to quickly and conveniently translate text from one language to another. This application can be beneficial for communication between individuals who speak different languages, making it easier to understand and interact with one another.
Here's a brief walkthrough of the HTML and CSS setup for the user interface, which is designed using HTML, Tailwind CSS, and JavaScript:
HTML Setup:
The web application is built using HTML5 as the foundation for the structure. It incorporates the Tailwind CSS library to style and format the elements. The primary structure of the page consists of a navigation bar and the main content area.
Navigation Bar:
The navigation bar is styled using Tailwind CSS, with a dark theme. It features a "Translate" heading, emphasizing the core function of the application. Below the heading, a smaller text, "Powered by Amazon Translate," reinforces the source of translation capabilities.
Main Content Area:
The main content area is housed in a container for better layout control. It provides a clear section to input and translate text. It includes two text areas: one for the source text and one for the translated text. Dropdowns allow users to choose their preferred source and target languages for translation. The "Translate" button is styled with hover effects, making it more interactive.
JavaScript Integration:
JavaScript is used to handle user interactions and translation processes. When users click the "Translate" button, the application fetches data from a server, which performs the translation using the Amazon Translate service. Upon receiving the translation result, JavaScript updates the destination text area with the translated content in real time. In summary, this web application uses HTML for structure, Tailwind CSS for styling, and JavaScript for interactivity. It offers a user-friendly interface with two text areas for source and destination text and dropdowns for language selection, making real-time language translation accessible and convenient for users.
Here is the full code...✨
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.16/dist/tailwind.min.css" rel="stylesheet"> <style> .glow-text:hover { text-shadow: 0 0 8px rgba(255, 255, 255, 0.8); } .glow-button:hover { box-shadow: 0 0 10px rgba(255, 255, 255, 0.8); } </style> <title>Translation Page</title> </head> <body class="bg-gray-900 text-white font-sans"> <!-- Navigation Bar --> <nav class="bg-gray-800 p-4"> <div class="container mx-auto flex justify-between items-center"> <h1 class="text-2xl font-bold glow-text">Translate✨</h1> <p class="text-sm">Powered by Amazon Translate</p> </div> </nav> <!-- Main Content --> <div class="container mx-auto p-6"> <h2 class="text-2xl font-semibold">Translate Anything🌐</h2> <!-- Form for Text Areas and Dropdowns --> <form id="translationForm"> <div class="grid grid-cols-1 md grid-cols-2 gap-4 mt-4"> <div class="relative"> <textarea id="sourceText" class="bg-gray-700 text-white p-4 w-full h-32 rounded-lg" name="lyrics" placeholder="Source Language Text"></textarea> <label for="sourceLanguage" class="block text-sm mt-2">Choose Source Language</label> <select id="sourceLanguage" name="sourceLanguage" class="bg-gray-700 text-white pl-4 pu-4 rounded-lg w-full absolute bottom-0"> <option value="auto">Auto-Recognition</option> <!-- Add more source language options as needed --> </select> </div> <div class="relative"> <textarea id="destinationText" class="bg-gray-700 text-white p-4 w-full h-32 rounded-lg" name="lyrics" placeholder="Destination Language Text" readonly></textarea> <label for="destinationLanguage" class="block text-sm mt-2">Choose Destination Language</label> <select id="destinationLanguage" name="destinationLanguage" class="bg-gray-700 text-white pl-4 pu-4 pd-4 rounded-lg w-full absolute bottom-0"> <option value="en">English</option> <option value="kn">Kannada</option> <option value="te">Telugu</option> <option value="ta">Tamil</option> <option value="ru">Russian</option> <option value="ml">Malayalam</option> <option value="ko">Korean</option> <!-- Add more destination language options as needed --> </select> </div> </div> <!-- Translate Button with Hover Effect --> <div class="mt-8 text-center"> <button id="translateButton" class="bg-gray-800 text-white p-3 rounded-lg glow-button hover:shadow-md" type="button">Translate</button> </div> </form> </div> <!-- JavaScript to Handle Form Submission and Translation --> <!-- JavaScript to Handle Form Submission and Translation --> <!-- JavaScript to Handle Form Submission and Translation --> <script> const sourceText = document.getElementById('sourceText'); const destinationText = document.getElementById('destinationText'); const sourceLanguageSelect = document.getElementById('sourceLanguage'); // Correct variable name const destinationLanguageSelect = document.getElementById('destinationLanguage'); // Correct variable name const translateButton = document.getElementById('translateButton'); async function translate() { // Get input values const sourceLang = sourceLanguageSelect.value; // Correct variable name const targetLang = destinationLanguageSelect.value; // Correct variable name const text = sourceText.value; // Call API const response = await fetch('/translate', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ sourceLanguage: sourceLang, targetLanguage: targetLang, text: text }) }); try { console.log('Button clicked'); const data = await response.json(); console.log(data); destinationText.value = data.TranslatedText; console.log('Translation applied'); } catch (error) { console.error('Error parsing JSON:', error); } } translateButton.addEventListener('click', translate); </script> </body> </html>
Server-Side Integration:
The server-side component of the real-time language translation web application is implemented using the Go programming language and the Echo web framework. This component is responsible for setting up the server, routing incoming requests, and handling POST requests to interact with the Amazon Translate service for text translation.
Here's an overview of how the server-side component works:
Server Setup:
-> The server is written in Go, which offers a robust and efficient environment for web applications.
->Here, we are using the Echo web framework, a popular framework for building web applications in Go. Echo simplifies routing, middleware management, and handling HTTP requests.
Server Configuration:
-> You configure the server to listen on a specific port, such as :3005. This is the port where the server will accept incoming requests.
Routing:
-> You define routes using Echo. For example:
- A route is set up to serve the home page ("/") when users access the root URL.
- Another route handles POST requests to the "/translate" endpoint. This route is responsible for translating text using the Amazon Translate service.
Handling POST Requests:
-> When the "/translate" route receives a POST request, it reads the request body, which contains the user's input data.
-> The data sent by the client is in JSON format and typically includes the source text, source language, and target language.
Amazon Translate Service Interaction:
-> To interact with the Amazon Translate service, your Go application uses the AWS SDK for Go.
-> You set up a configuration for the AWS SDK that includes your AWS region and credentials.
-> The Amazon Translate service is called with the user's text and language preferences using the SDK.
-> The response from the Amazon Translate service contains the translated text, which your Go application extracts and sends back as a JSON response to the client.
Response Handling:
-> Your server sends a response to the client, which is received by the JavaScript code running in the user's browser.
-> The translated text is then displayed in the destination text area on the user interface in real time.
In summary, the Go server, powered by the Echo framework, handles the server-side logic of your real-time language translation web application. It processes incoming POST requests, communicates with the Amazon Translate service for text translation, and sends back the translated text to the client. This setup allows users to enjoy real-time language translation seamlessly through the web interface.
Here is the full code...✨
package main
import (
"context"
"fmt"
"net/http"
"github.com/aws/aws-sdk-go-v2/aws"
"github.com/aws/aws-sdk-go-v2/config"
"github.com/aws/aws-sdk-go-v2/service/translate"
"github.com/labstack/echo"
"github.com/labstack/echo/middleware"
)
type Request struct {
SourceLanguage string
TargetLanguage string
Text string
}
type Response struct {
TranslatedText string
}
func main() {
e := echo.New()
e.Use(middleware.LoggerWithConfig(middleware.LoggerConfig{
Format: "method=${method}, uri=${uri}, status=${status}\n",
}))
// Serve your HTML page
e.GET("/", homePage)
// Handle translation request
e.POST("/translate", translateAndWrite)
fmt.Println("Server started on :3001")
e.Start(":3001")
}
func homePage(c echo.Context) error {
return c.File("index.html")
}
func translateAndWrite(c echo.Context) error {
region := "us-east-1"
// LoadDefaultConfig is used to create an AWS SDK configuration based on best practices
// for production-level applications. It loads configuration options such as AWS region,
// credentials, and other settings from various sources, including environment variables,
// shared configuration files, and IAM roles.
// Returns:
// - An AWS SDK configuration object (`config.Config`), ready to be used with AWS services.
config, err := config.LoadDefaultConfig(context.TODO(), config.WithRegion(region))
if err != nil {
fmt.Println("Couldn't load default configuration. Have you set up your AWS account?")
fmt.Println(err)
return c.JSON(http.StatusInternalServerError, "AWS configuration error")
}
translateClient := translate.NewFromConfig(config)
var req Request
if err := c.Bind(&req); err != nil {
return c.JSON(http.StatusBadRequest, "Invalid request")
}
response, err := translateClient.TranslateText(context.TODO(), &translate.TranslateTextInput{
SourceLanguageCode: aws.String(req.SourceLanguage),
TargetLanguageCode: aws.String(req.TargetLanguage),
Text: aws.String(req.Text),
})
if err != nil {
return c.JSON(http.StatusInternalServerError, "Translation error")
}
return c.JSON(http.StatusOK, Response{
TranslatedText: *response.TranslatedText,
})
}
Real-Time Translation in Action:

Conclusion:
In conclusion, this blog post explored the development of a real-time language translation web application using Amazon Translate and the Go programming language with the Echo web framework. Here are the main takeaways:
Key Points:
We discussed the purpose of the web application, which empowers users to perform real-time language translation.
The user interface, built with HTML, Tailwind CSS, and JavaScript, was detailed. It includes two text areas for source and destination text and dropdowns for selecting source and target languages.
The server-side component, implemented in Go with the Echo web framework, handles routing, POST requests, and interactions with the Amazon Translate service.
The Amazon Translate service enables custom translations without the need to build and maintain a custom translation model.
We highlighted the advantages of using Amazon Translate, such as ease of customization, automatic language detection, and high-quality translations.
Benefits of Amazon Translate:
Amazon Translate empowers developers to integrate real-time language translation into their applications seamlessly.
It supports multiple languages and provides high-quality translations.
Custom translation models can be created using parallel data to adapt translations to specific needs.
The service offers automatic language detection and terminology management.
Encouragement: In the ever-connected world, language should not be a barrier to communication. We encourage readers to explore the possibilities of integrating translation features into their applications. With Amazon Translate and the techniques discussed in this blog post, you can create user-friendly, multilingual applications that cater to a global audience.
Whether you're building a chat application, a content localization tool, or any service where language diversity matters, Amazon Translate can be a powerful ally. Start exploring the vast potential of real-time language translation and enhance the accessibility and usability of your applications. The possibilities are endless, and the global community is waiting to connect through your software.
